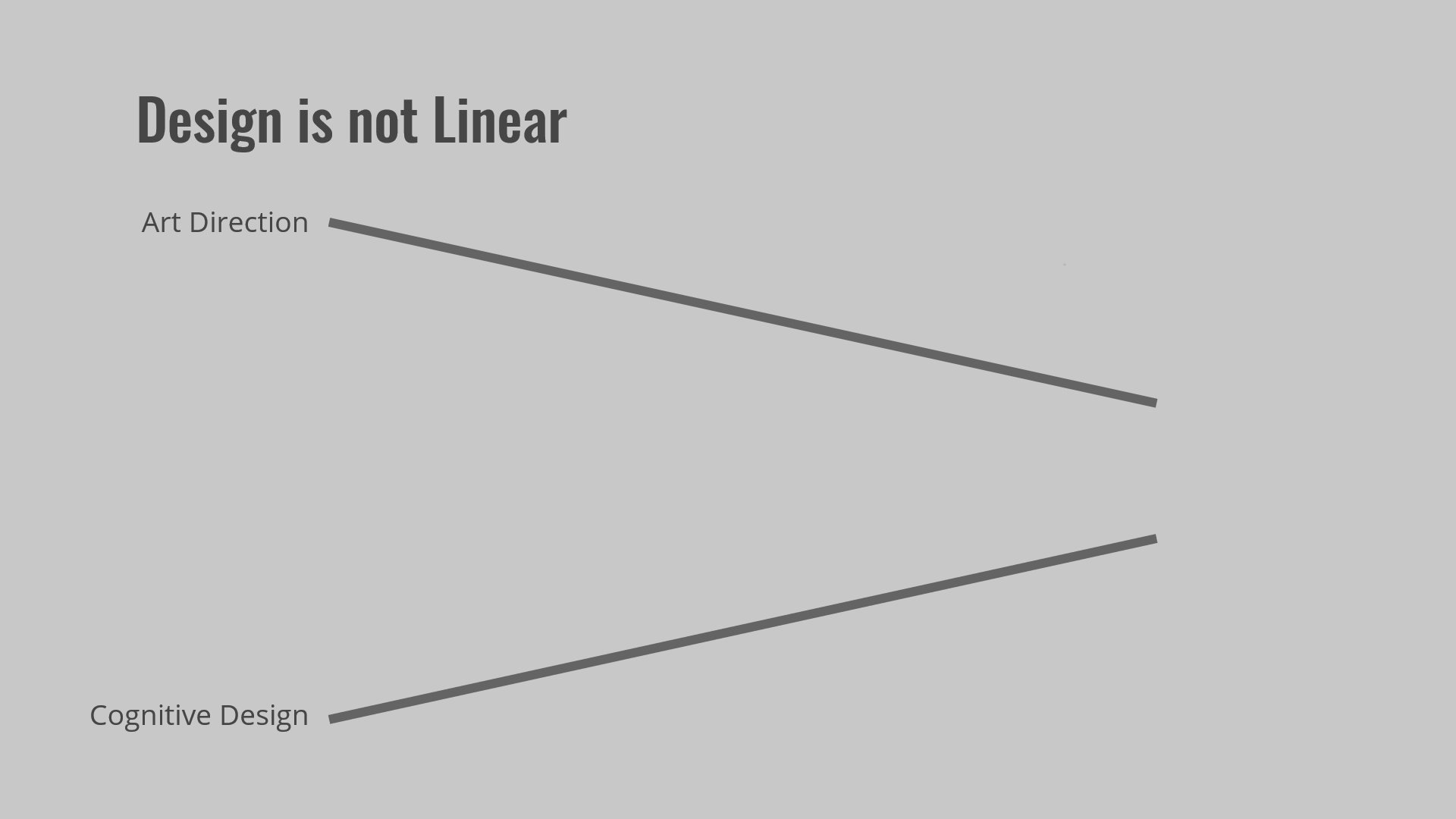
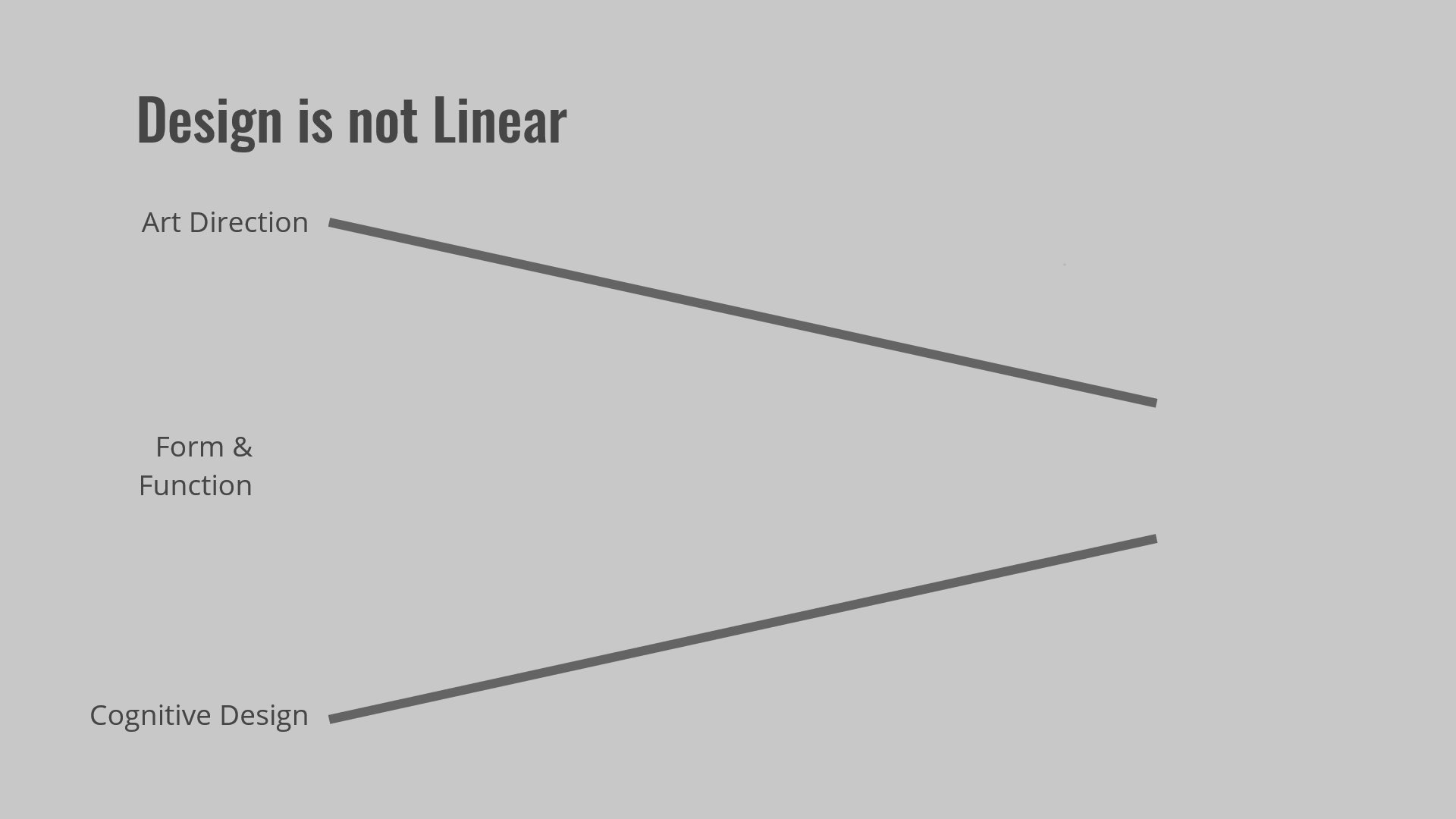
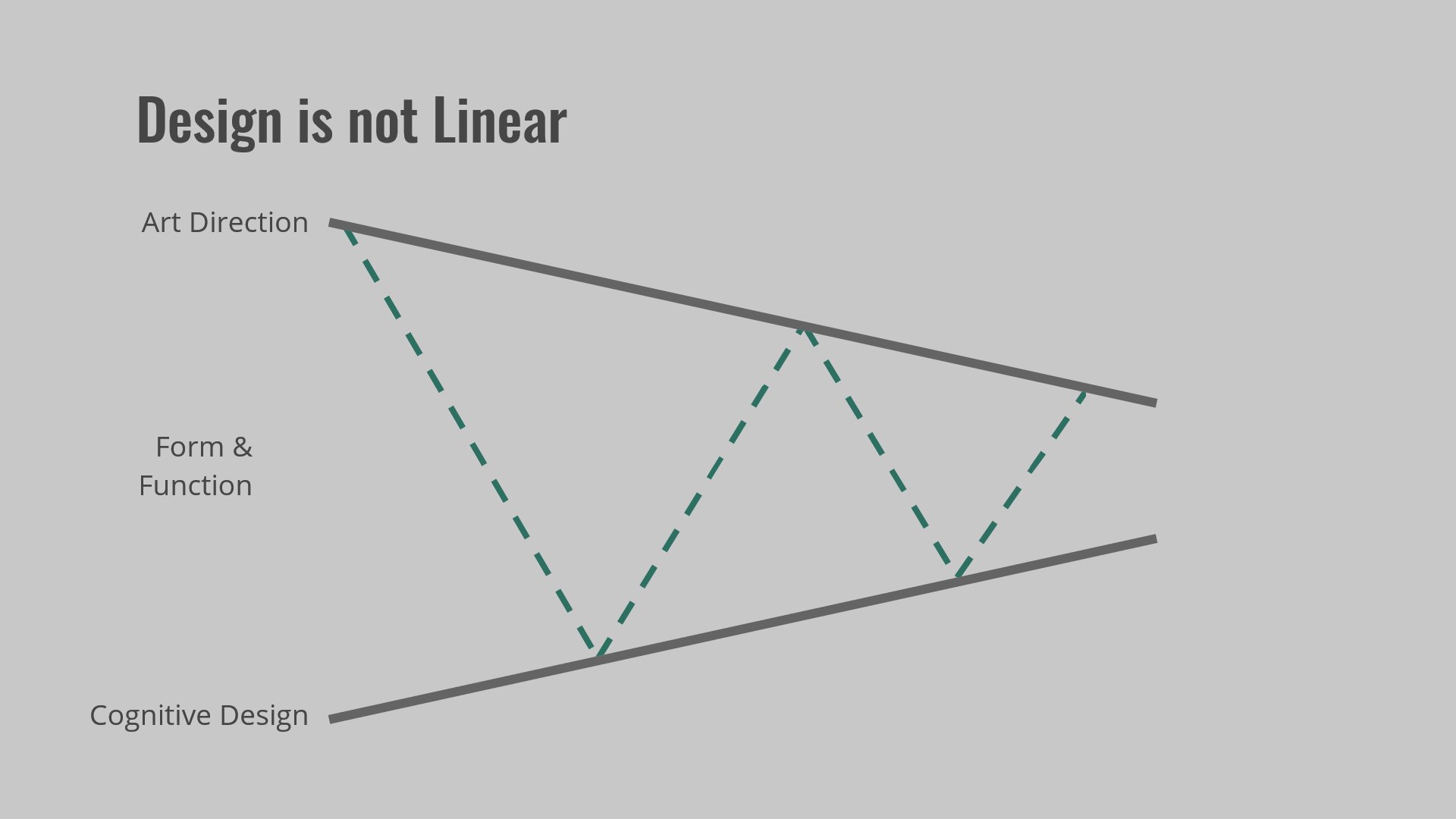
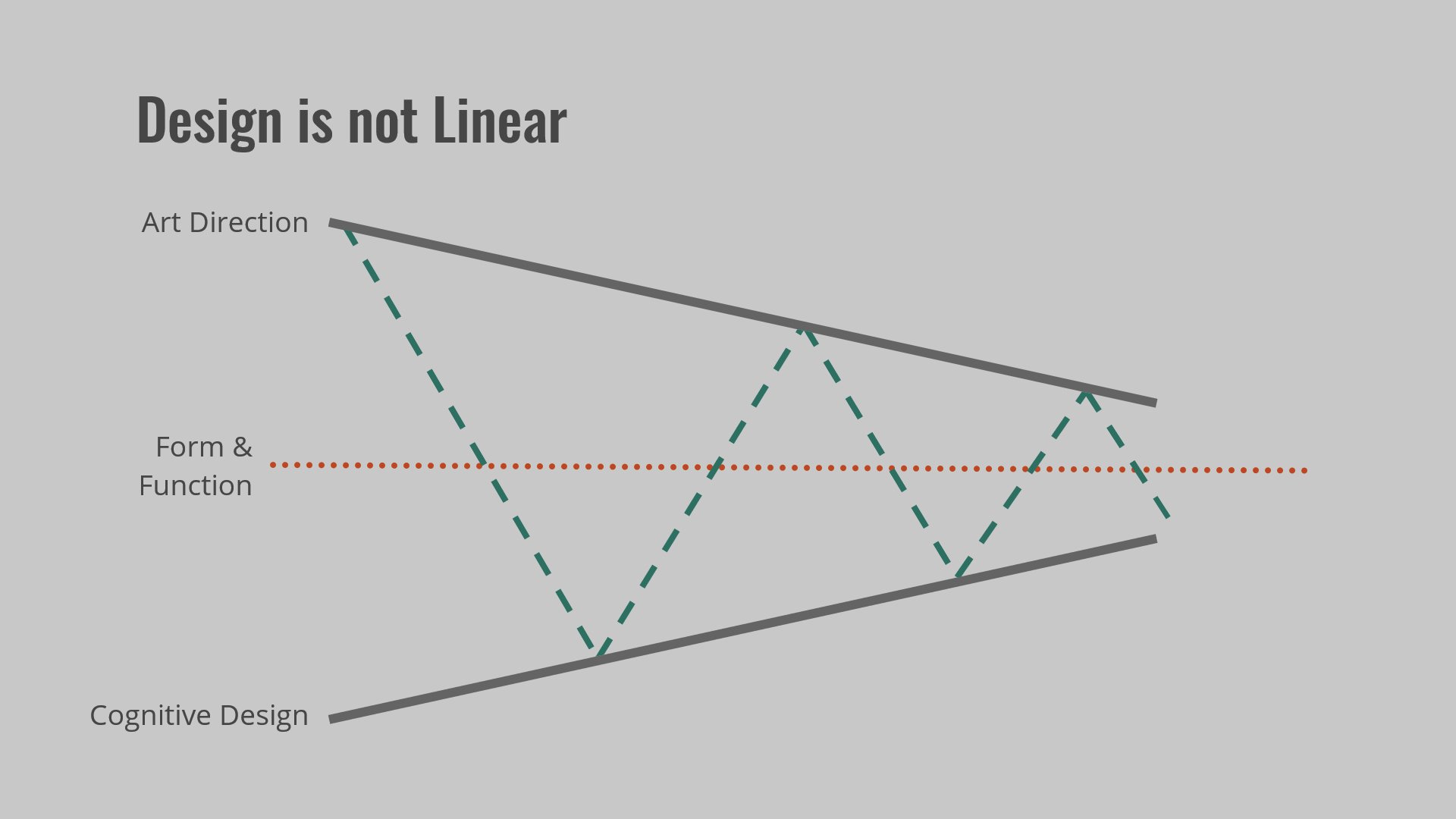
Although a good design might look simple and easy to use, the design process itself was probably far from linear. In fact, Design Process is usually messy and involves multiple iterations and refinements, and some ideas get tossed out completely.
To simplify the Design Process, begin by looking at the Art Direction and Cognitive Design. Then iterate by streamlining and shifting between form and function.
Why is this important? Players want the UI to be responsive to context and as comprehensive as possible. It’s a balancing act between form and function.

The DOs of the design process:
- Make the UI legible at a distance greater than 6 feet.
- Enable users to see the different states of an interactive object.
- Ensure the consistent placement of UI elements and consistent use of color and font size.
- Make the UI subtle rather than always front and center.
The DON’Ts of the design process:
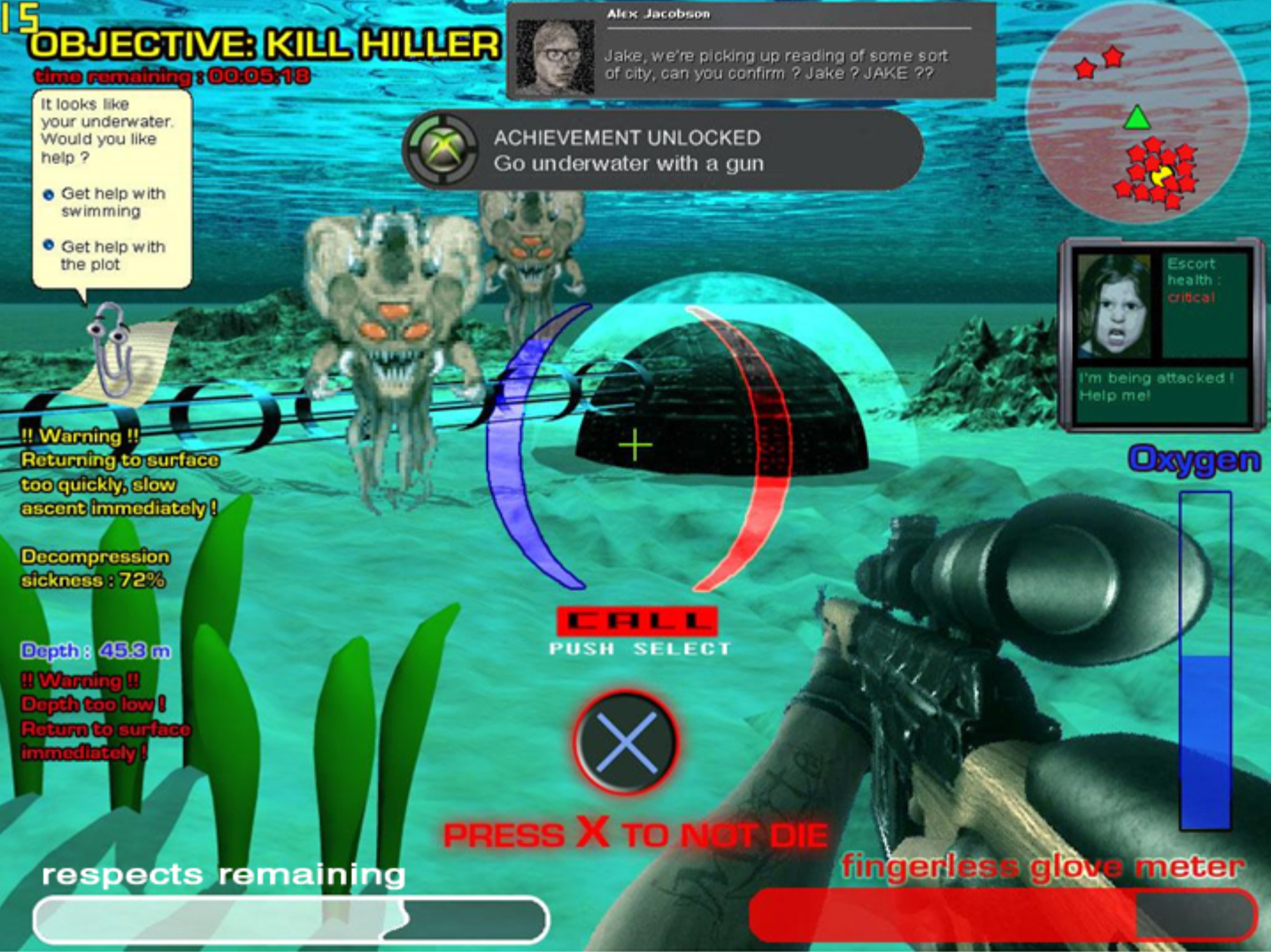
- Do not display vital information in a small font or outside the safe action zone.
- Do not show too much information. You want the players to play the game, not the UI.
- Do not rely on color alone to convey different states.
UI is used to support contextual information and actions in the game. Without good Art Direction, you might end up with information displayed inconsistently and with many elements competing for the player’s attention:

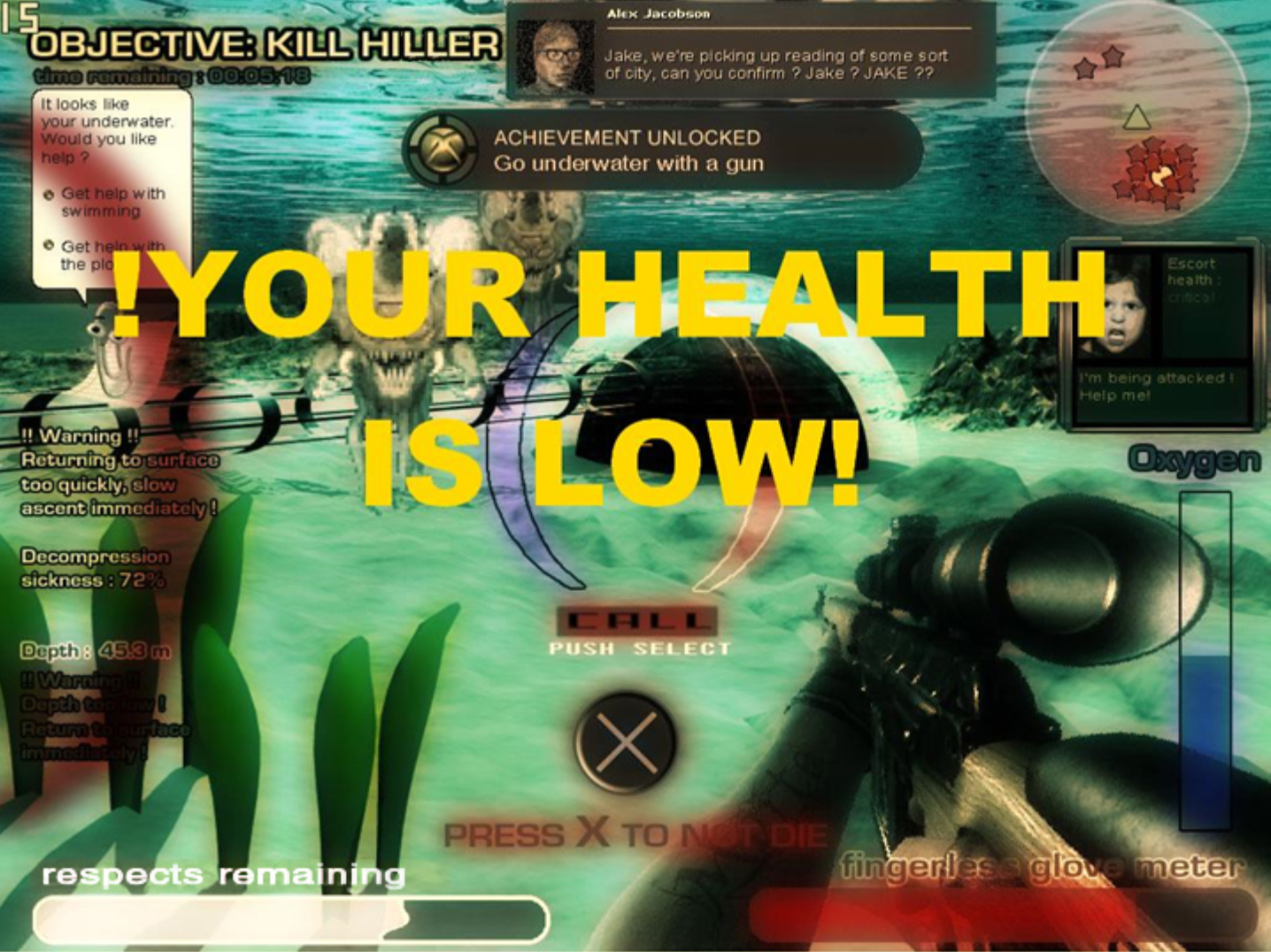
Design your UI components such that there is no need to explicitly display “YOUR HEALTH IS LOW!”

Next-generation effects might not always improve the design. Instead, ensure that the elements are subtle and work together.