
Gestalt principles are based on cognitive research and how we perceive the world through our senses. Gestalt principles provide the foundation for creating accessible designs and establishing UI patterns within those designs.
 A screenshot from Battlefield One: Spectator Mode
A screenshot from Battlefield One: Spectator Mode
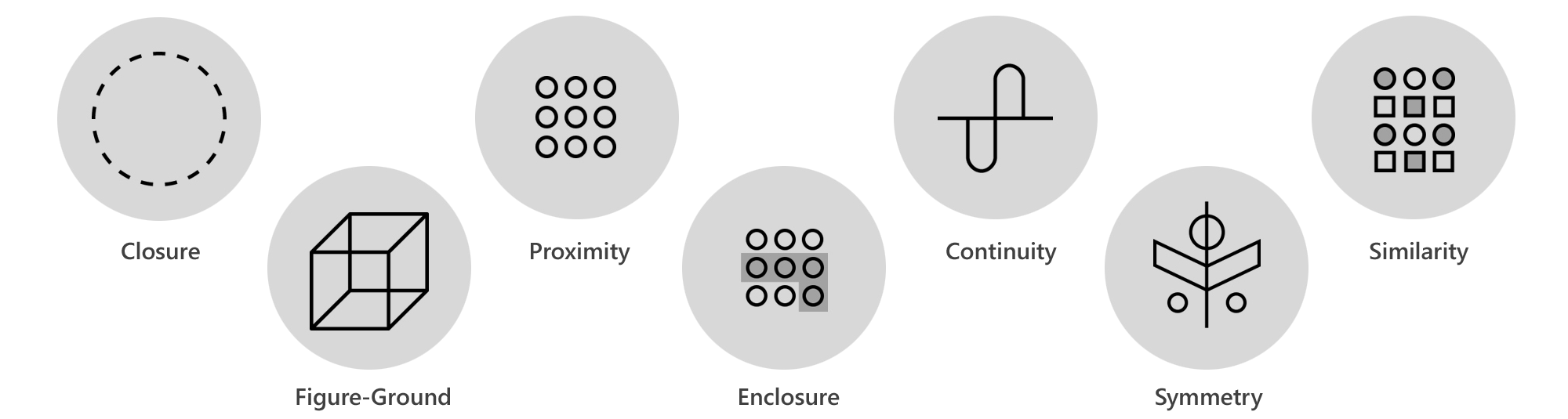
Closure
This diagram shows a dotted line, but the brain perceives it as a circle because it likes to close gaps and to complete shapes.
The space between the blurred bars at the top and bottom of the screen can be interpreted such that all displayed UI elements are one unit.

Proximity
Does this diagram show nine circles or one group of circles? Objects that are close together are perceived as a group.
The players’ information displayed in close proximity in the top left and right corners forms so-called Squad List groups. The row of icons in the center forms the score mode. The row of Squad Lists and score mode forms the team information.

Continuity
The brain interprets this drawing as a continuous curved line even though the line is broken by the horizontal line. The continuity principle attempts to explain why the brain interprets intersecting or broken shapes as complete forms.
Positioning the lines at the same height creates an illusion that the Spectator line divides the screen.

Similarity
The diagram to the left shows a series of grey and hollow circles and squares. Although they are in close proximity to each other and look like a group, the grey and hollow shapes stand out as separate groups or patterns. This exemplifies how the brain scans the colors and shapes and then tries to sort them into groups.
The highlighted boxes are similar in shape and color, so the brain interprets them as a group and ignores all other boxes.

Figure-ground
The image to the left is 2D, but the brain interprets it as 3D by differentiating the shape from the surrounding area. This creates the impression of a foreground and a background.
With figure-ground, all elements occupy the same space, and there’s no Z-sorting. We need to give a specific location for these components, to allow the brain to perceive the elements as being in front of the gameplay.

Enclosure
Adding a highlight to our example of proximity generates a new group of shapes. The circles shown in the diagram on the left could all be part of the same group. We enclose them within the L-shaped grey box to help distinguish them from the other elements.
Drawing a box around a set of elements will simulate the enclosure effect and group these elements together.

Symmetry
The brain tends to interpret distinct but symmetrical elements as one group.
Due to the symmetry principle, the Squad Lists on the left and right can be interpreted as a single component.
