Focus Areas
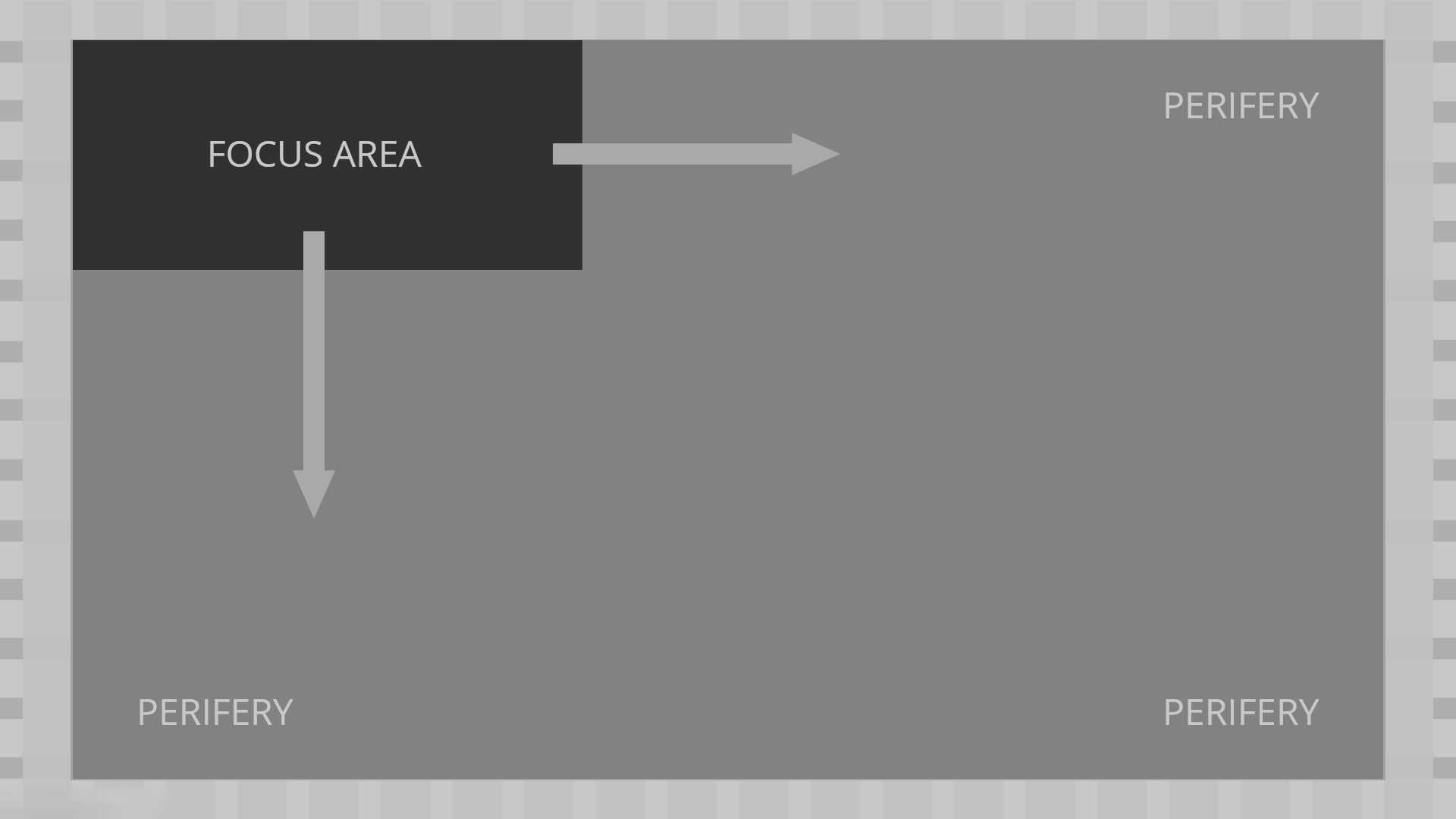
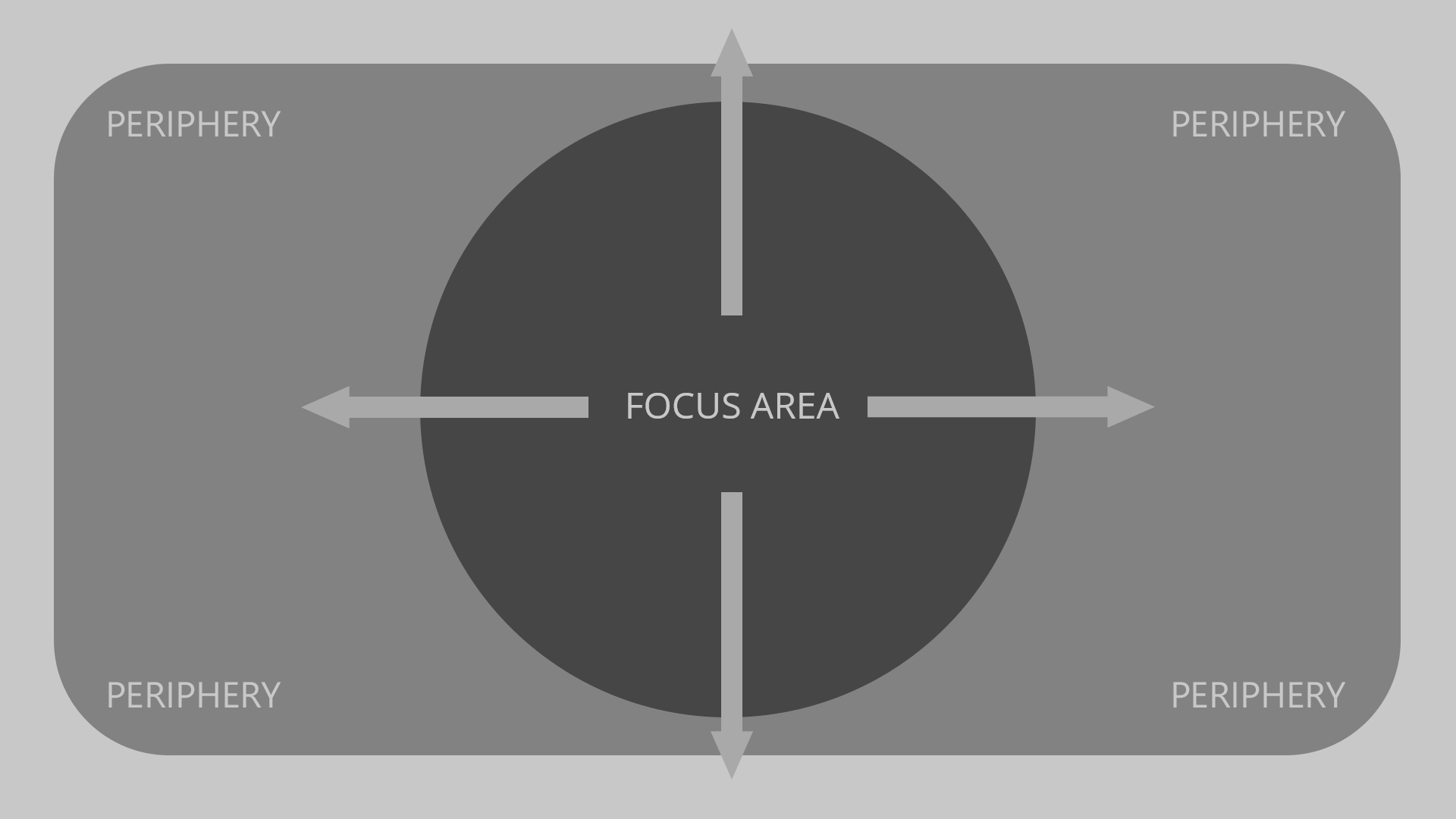
Develop a clear understanding of the flow a typical user takes when viewing a screen and start blocking out the UI that follows this flow. Typically, the eye starts at the top left and scans to the right or to the bottom left. Create an experience that presents information that takes the user on a journey!

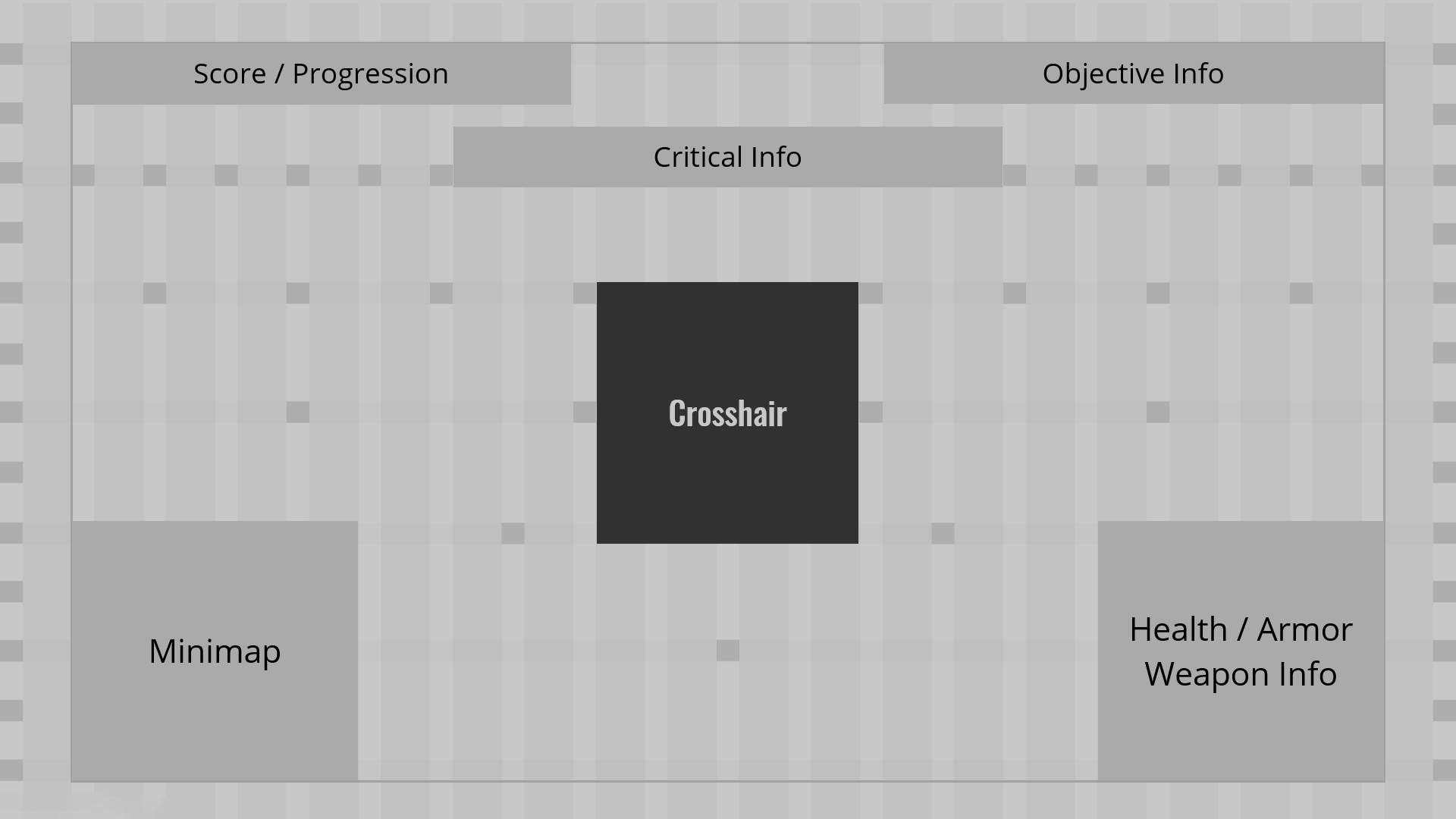
Apply the same thinking to the design of the HUD. Know where the focus area is and move secondary information to the periphery.

Templates
Once you know your core focus areas, start laying things out. Have all the information blocked out in different locations, and experiment with many different styles. This exercise will help you quickly design different templates, test them against various screens, and determine whether common patterns and components can be reused.

Templates are also a great way of reusing development and integration resources to expedite production. A small but focused set of templates will provide a consistent look and navigation input and will help the players learn the game sooner.

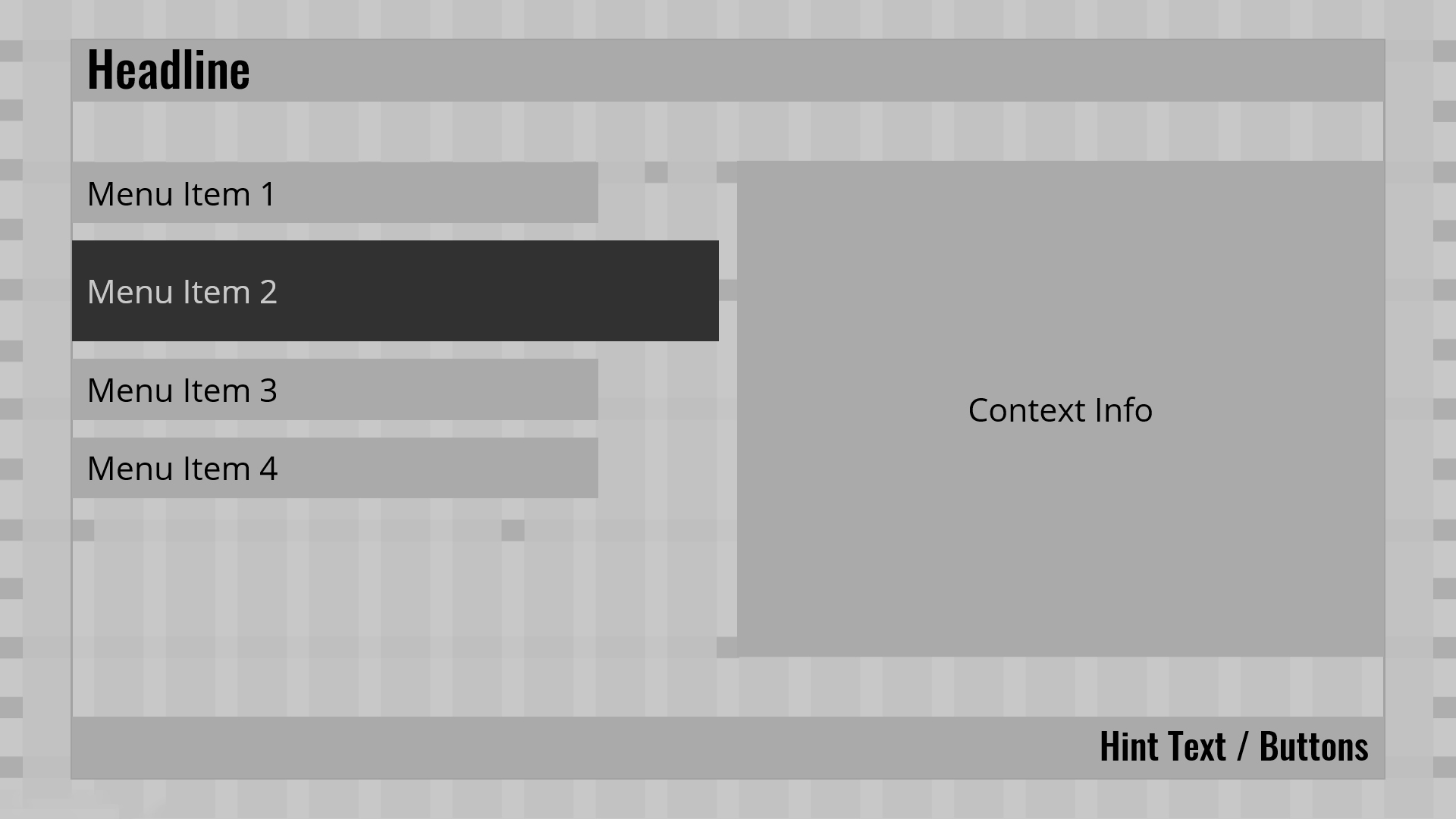
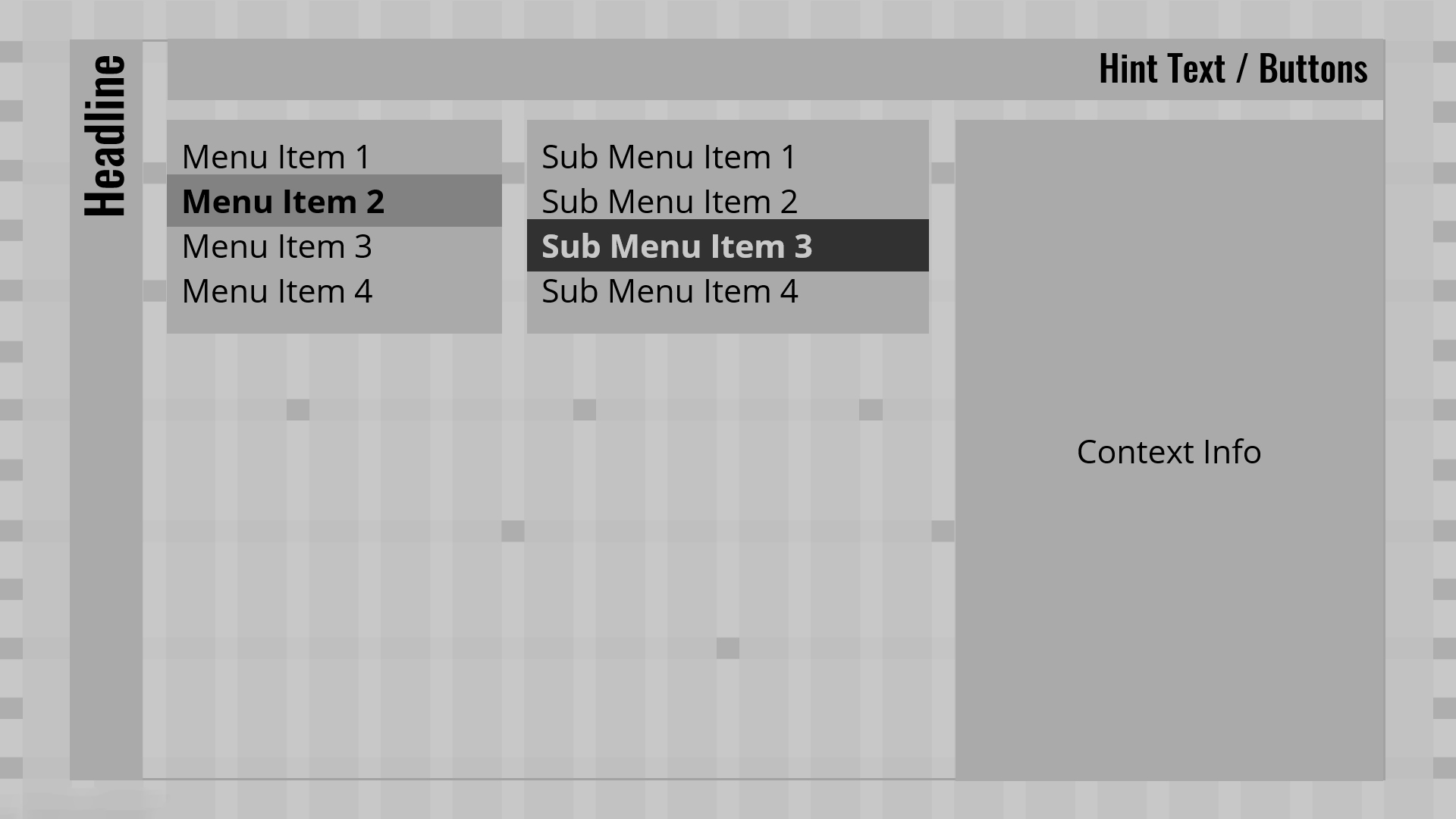
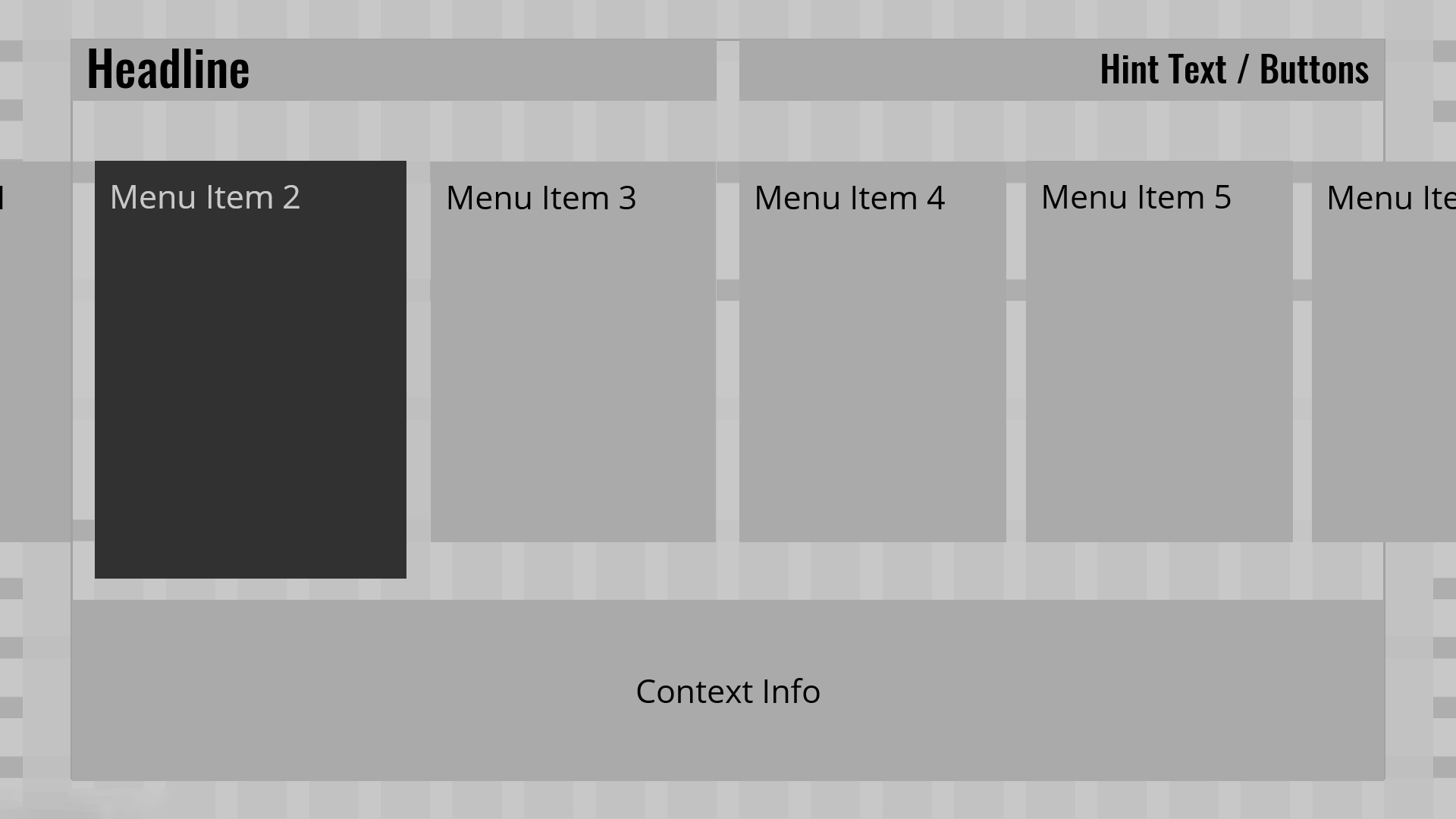
Menu layouts
Menu layouts consist of interactive, visual, and text elements. These elements are commonly referred to as UI components and are the building blocks of templates. The more you understand your most common components, the better the templates you can create. Design components that are flexible enough to be reused in other menus; this will reduce production costs and keep a consistent visual and interaction design throughout your UI.