One of the main goals in designing UI menus is to organize information into visual, navigation, and interaction layouts that can accommodate different amounts and kinds of information. Skillfully applying the principles of Column Grid, Golden Ratio, and Aspect Ratio will help you achieve this goal.
Tip: Design templates that can be reused throughout the game. This will reduce the time you spend on iteration, development, and design. In addition, this will help you establish a consistent visual language throughout the product.
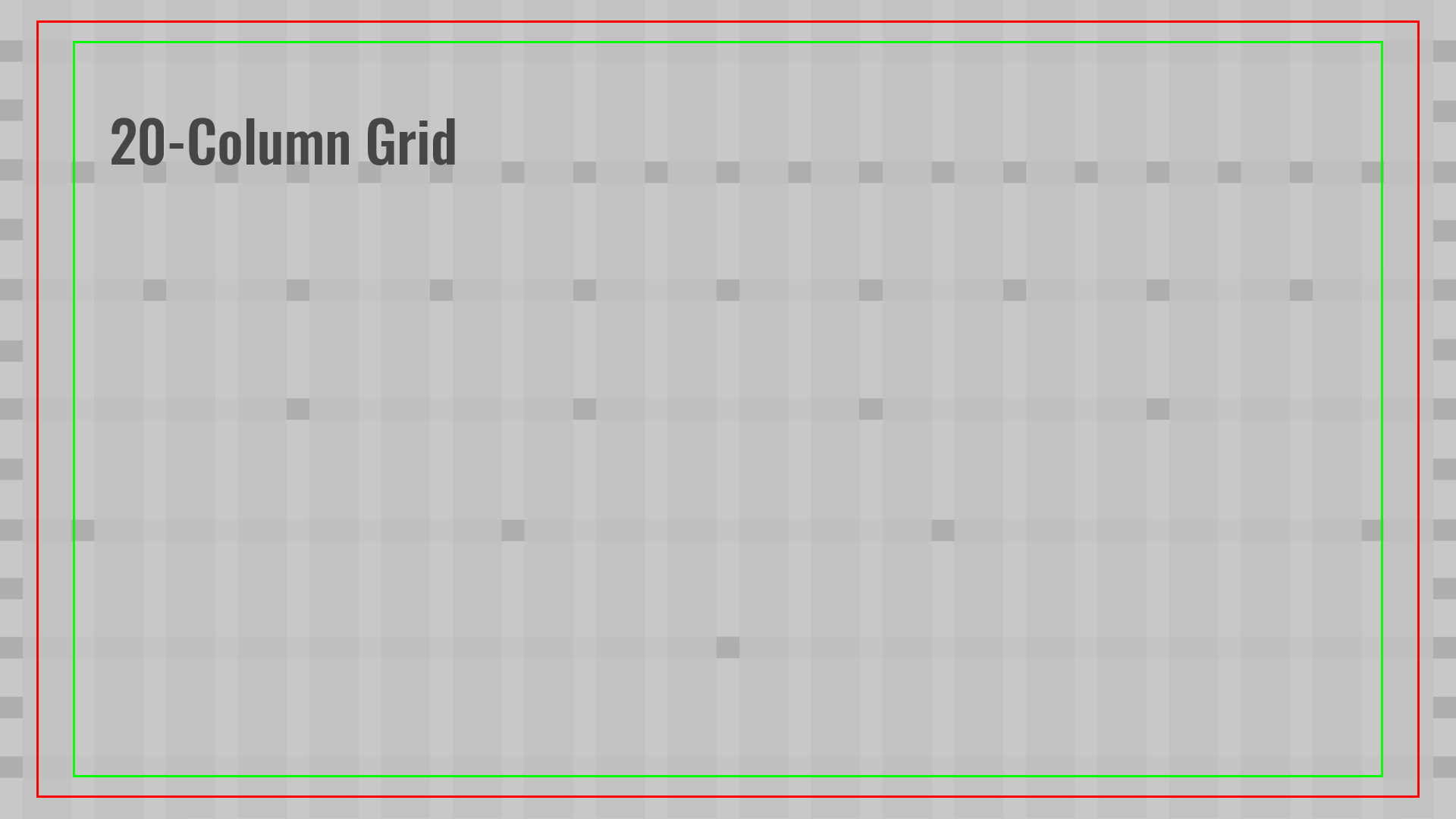
Column Grid
Design your templates such that they follow a column grid. Make any grid you like but maintain consistency. Here is an example of a 20-by-30 grid:

Use the column grid to establish the hierarchy, navigation flow, consistency, ease of use, and memory load. If the content of a page or menu is too extensive that it compromises the design, consider providing inter-page shortcuts.
Apply these principles to the design of your FE and HUD menus.
FE and HUD require different methodologies for laying out the grid to suit the context of information presented. FE should aid navigation and information architecture, and HUD should prioritize messaging according to the gameplay context.
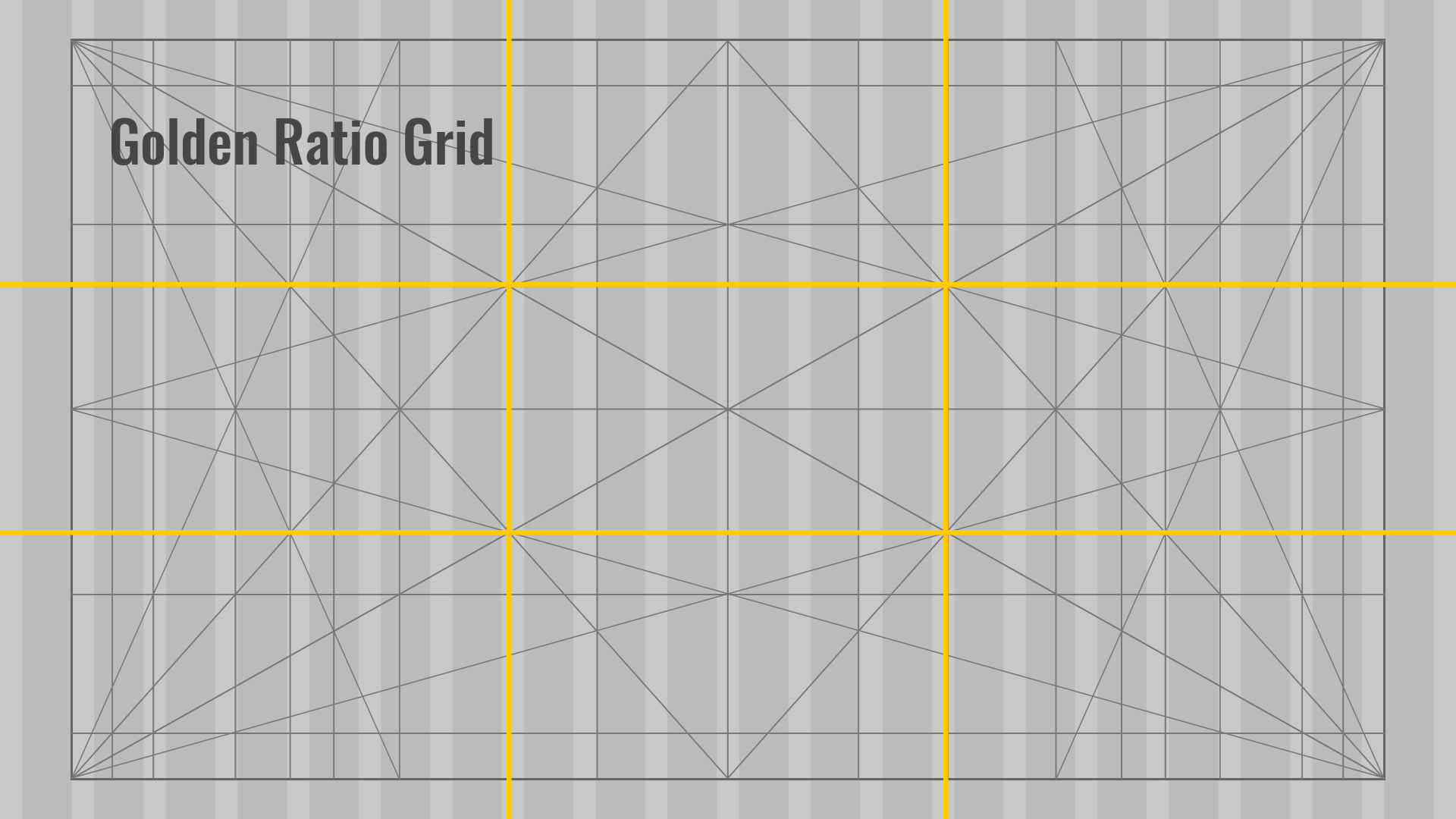
Golden Ratio
The golden ratio is when you apply the rule of thirds to place elements at the intersections of lines on the grid. Use the golden ratio when designing a grid, you might come up with interesting layouts.

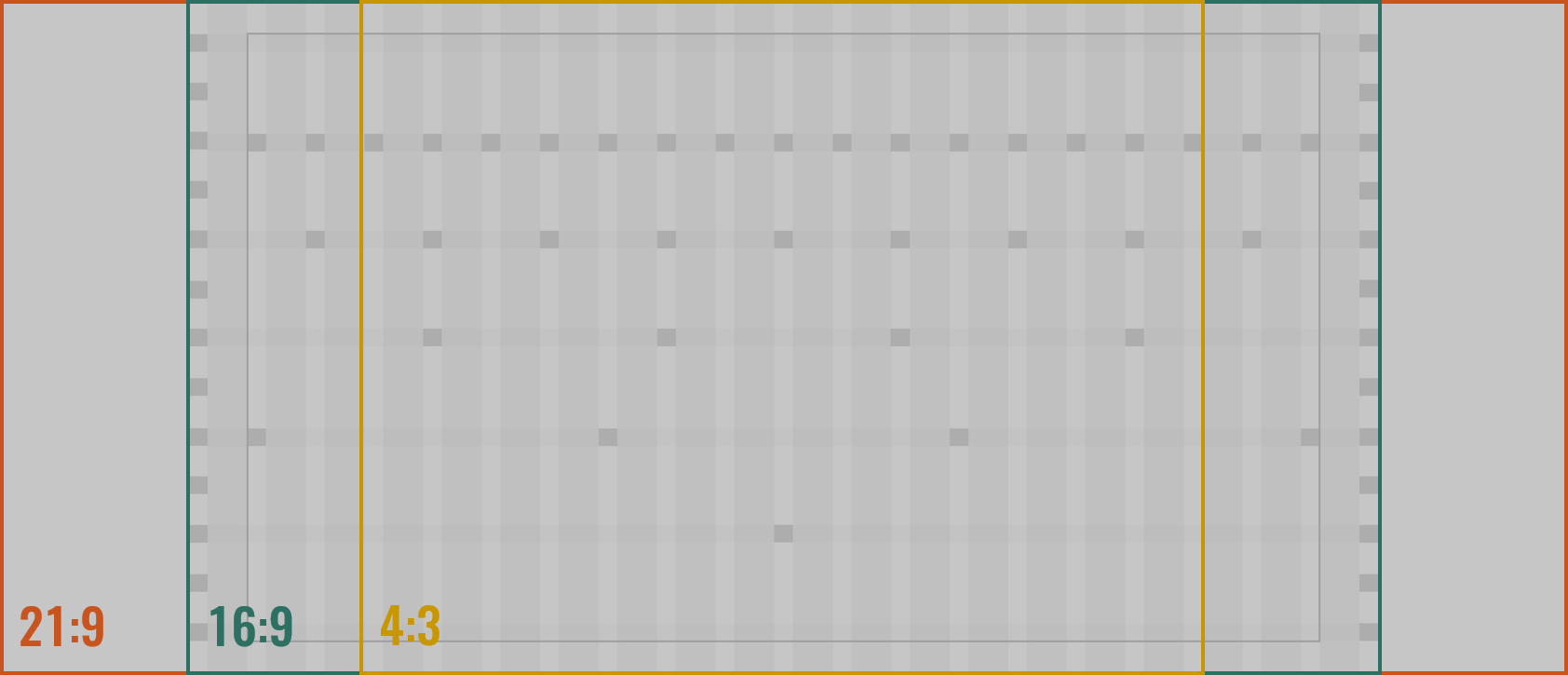
Aspect Ratio
Design your games to work not just with 16:9 screens but also with older screens, such as 4:3. Every component must fit the format and scale nicely and as intended. Using grids will also help you plan for the future where multiscreen and 21:9 monitors are in wide use.